Our recommended approach to integrate with Webflow is to use Webflow CMS to manage products, which supports unlimited variants, automatic inventory updates and more. If you already have lots of products and variants created in Webflow Ecommerce and making a switch would be too much work, you can follow the steps below to integrate with Foxy.
Add Foxy code snippet
- Go to the Sample Code page in the Foxy admin, and copy the code snippet in Step 1
- In Webflow, go to your site's settings, then navigate to the Custom Code section
- In the Footer Code text box, paste the copied code snippet and save changes
- In Webflow Designer, go to the Products Template
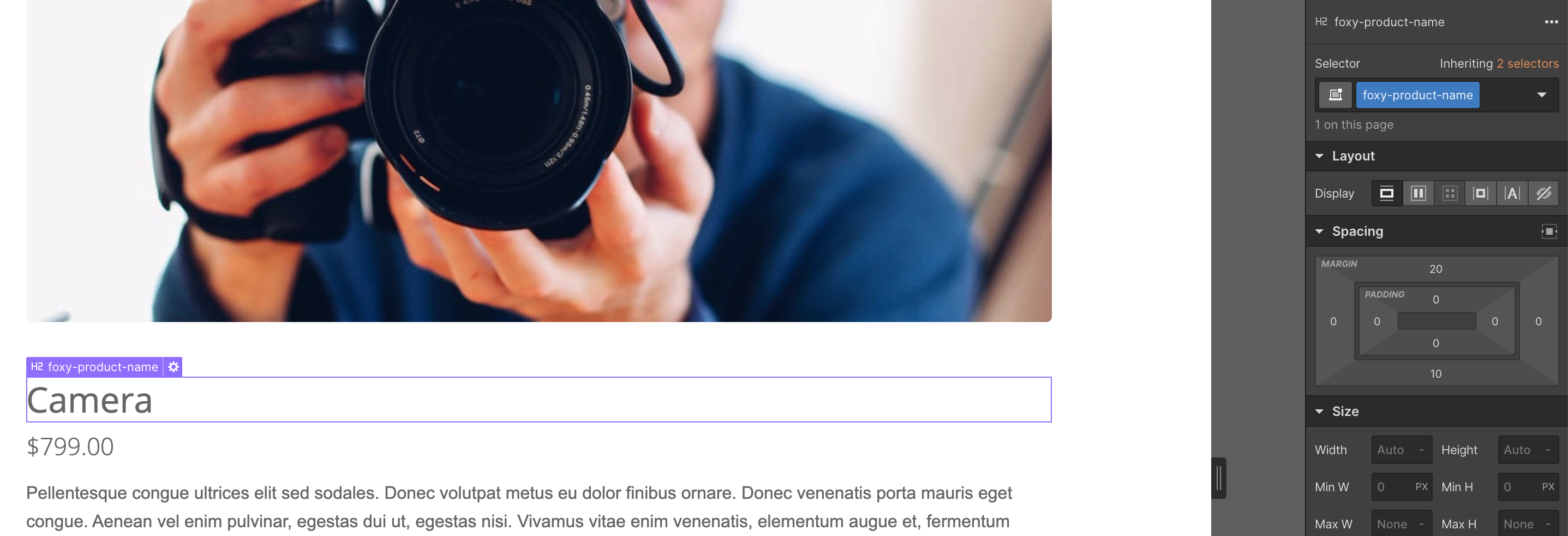
- Select the product name element, in the Style panel, add a class name foxy-product-name in the Selector field

- Similar to the previous step, for the product price, image and code (SKU) elements, add class names foxy-product-price, foxy-product-image, and foxy-product-code correspondingly
- If there are any product options, make sure to have a label element for the name of the select field, and it needs to be placed right above the select field
- From the Pages panel, open the page settings for Products Template by clicking the gear button

- In the text box of before </body> tag, paste the code below:
<script> var FC = FC || {}; FC.onLoad = function () { FC.client.on("ready.done", function () { document .querySelector(".w-commerce-commerceaddtocartbutton") .addEventListener("click", (e) => { e.preventDefault(); const name = document.querySelector(".foxy-product-name").innerText; const code = document.querySelector(".foxy-product-code")?.innerText ?? ""; const image = document.querySelector(".foxy-product-image")?.src ?? ""; let price = document.querySelector(".foxy-product-price").innerText.replace(/[^\d,.]/g, ""); if (price.charAt(price.length - 3) === ",") { price = price.replace(/[.]/g, "").replace(/[,]/g, "."); } const quantity = document.querySelector(".w-commerce-commerceaddtocartquantityinput")?.value ?? 1; let cartUrl = `https://${FC.settings.storedomain}/cart?name=${encodeURIComponent(name)}&price=${price}&code=${encodeURIComponent(code)}&quantity=${quantity}&image=${encodeURIComponent(image)}`; const variantSelect = document.querySelectorAll("[data-node-type='commerce-add-to-cart-option-select']"); const variantName = Array.from(variantSelect).map((select) => encodeURIComponent(select.previousElementSibling.innerText) ); const variantValueName = Array.from(variantSelect).map((select) => encodeURIComponent(select.options[select.selectedIndex].text) ); const variantValue = Array.from(variantSelect).map((select) => encodeURIComponent(select.value) ); if (variantSelect.length > 0 && variantValue.includes("")) { return; } else { variantName.forEach( (name, index) => (cartUrl += `&${name}=${variantValueName[index]}`) ); FC.client.event("cart-submit").trigger({ data: { cart: "add" }, url: cartUrl, }); } }); }); }; </script> - Click the Save button at the top right corner
- Publish the site and test
